今回はWordPressのプラグイン「ポチップ」をなんとか「Classic Editor」で使う方法を紹介します。私自身はプラグインの「Classic Editor」を使わず、「function.php」に
add_filter('use_block_editor_for_post', '__return_false');
を記述することで旧バージョンのエディタを使っていますが、プラグインを使っている場合でも、ここで説明している方法は機能します。
ただ、いずれの場合も「function.php」への記述が必要になりますので慣れていない人は注意してください。
「function.php」はWordPressの管理画面から「外観」⇒「テーマエディタ」と移動して、その中にある「テーマのための関数」または「Theme function」にアクセスすると編集できます(それぞれの名前は使っているテーマによって僅かに違う場合があります)。
「ポチップ」を「Classic Editor」で使う方法

基本的な戦略
「ポチップ」を「Classic Editor」で使うための基本的な戦略は
- 「ポチップ」を通常通りインストール
- 「ポチップ」の管理画面だけでブロックエディタを有効化
- 管理画面(新規投稿)で商品を登録
- ショートコードを使って記事内に埋め込み
- 表示の崩れを修正する
ということになります。
「Classic Editor」2番目と3番目の工程で「function.php」への書き込みが必要になります。
ブロックエディタを有効化とショートコードの埋め込み
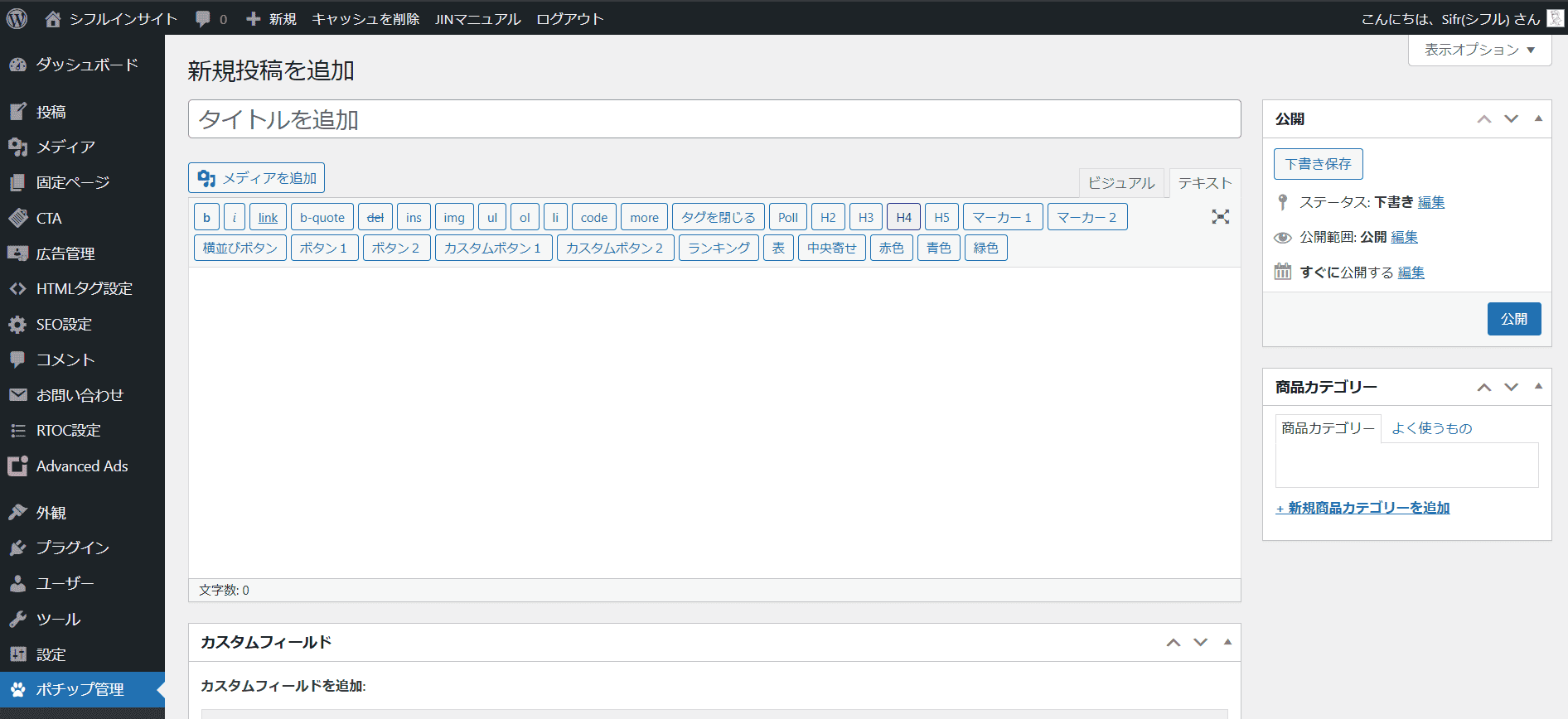
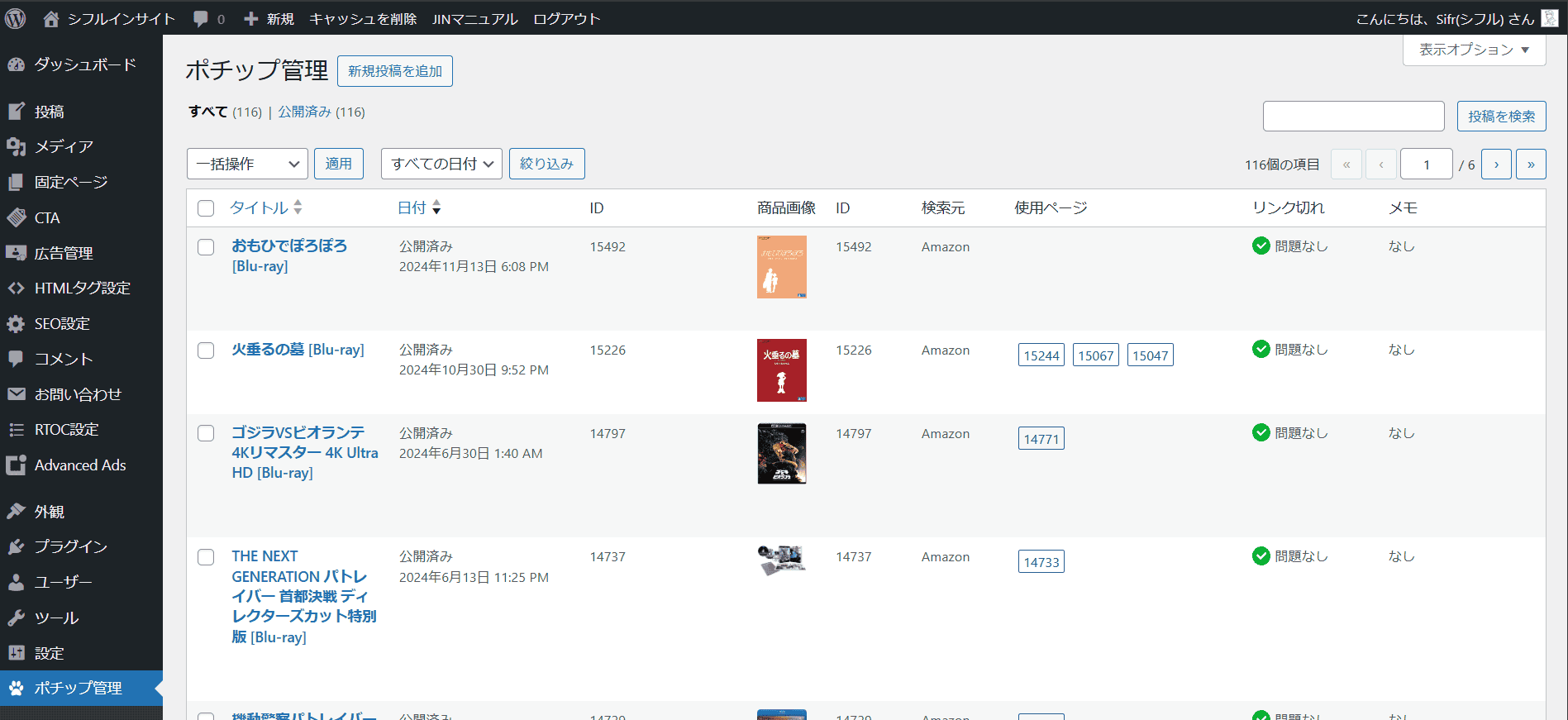
「ポチップ」のインストールについては省略します。インストールするとWordPressの管理画面に「ポチップ管理」が追加されると思いますが、このままでは以下のようになんでもない投稿画面になってしまいます。

しかし、以下のスクリプトを「function.php」に書き込むことで「ポチップ」の管理画面で「ブロックエディタ」が有効になります。
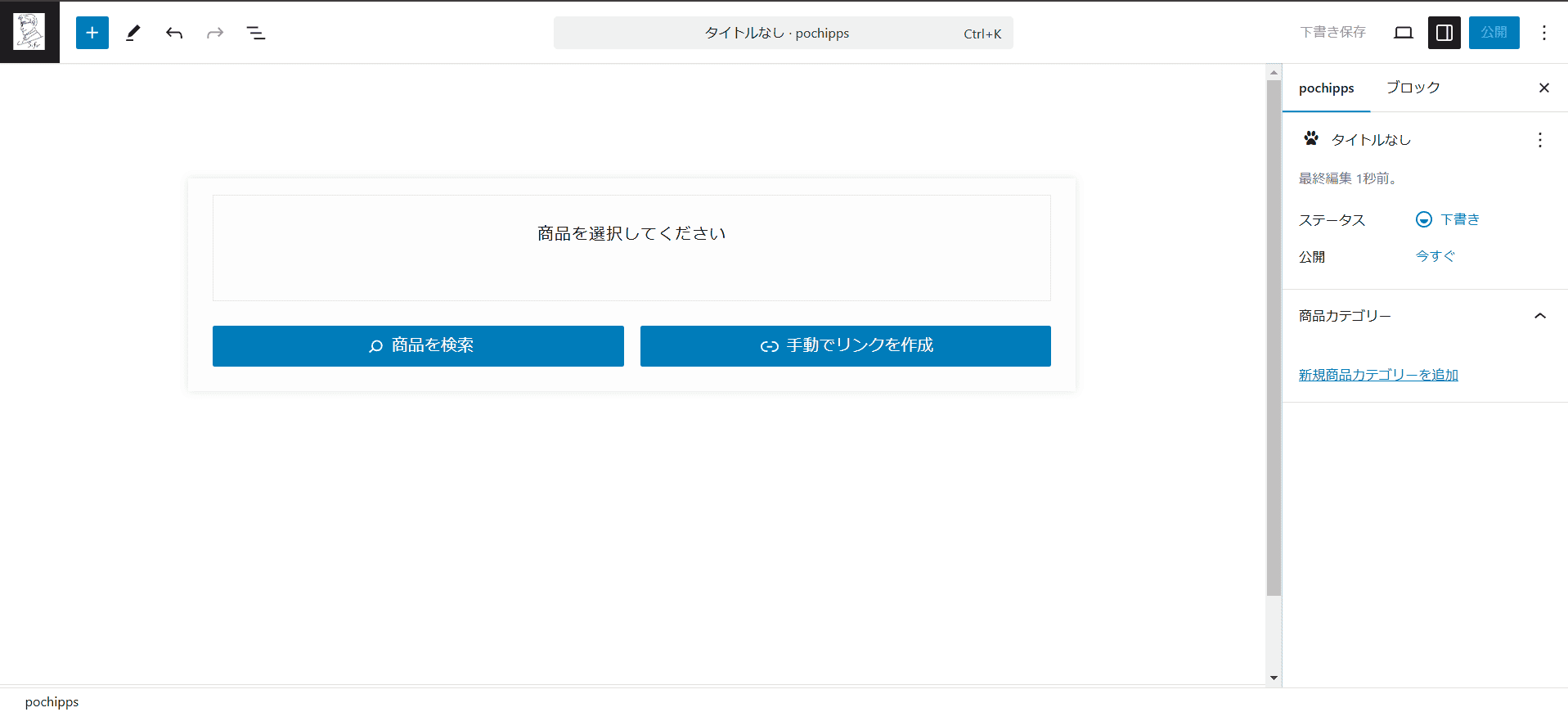
すると「ポチップ管理」の「新規投稿」の画面が以下のようになります。

後は商品検索などをしてリンクを生成してください。すると「ポチップ管理」に商品が登録されます。

この画面に表示されている「ID」を取得して「[pochipp id="取得したID"]」というショートコードを埋め込みたい場所に設置してください。すると以下のように「ポチップ」のリンクが表示されます。
表示の崩れを修正
ここまでの工程で問題なく表示されていればいいのですが、おそらくは表示が崩れていると思います。
これはWordPressの自動成形機能が悪さをしており、「ポチップ」のタグの間に</p>タグや<br>が挿入されることが原因となります。
対策としては次の3つの方法があげられます:
- 「ポチップ」のタグの間に挿入される</p>タグや<br>を削除するスクリプトを「function.php」に記述
- 「ポチップ」のタグの間に挿入される</p>タグや<br>を非表示にするCSSを記述
- 自動成形機能そのものをオフにする
私自身は3番目の方法を取っていますが他への影響も大きいと思いますので、それ以外の方法が基本的にはおすすめです。
</p>タグや<br>を削除するスクリプト
以下のスクリプトを「function.php」に記述すれば「ポチップ」のリンクタグの中にある</p>タグや<br>だけを削除することが出来ます。
CSSの追加
最初の方法がうまくいかない場合や他の部分で不具合が発生する場合は以下のCSSを「追加CSS」に記述することで表示を調整することが出来ます。
このCSSによって「ポチップ」のHTMLに勝手に挿入されてしまう</p>タグや<br>を見た目上なくすことによって意図しない表示の崩れを防いでいます。最もお手軽な方法ではあります。
自動整形機能の削除
最後に紹介するのはこのブログで実際に使用している方法である「自動整形機能そのものの削除」になります。方法としては以下のスクリプトを「function.php」に記述すればOKです。
この方法が最もシンプルではあるのですが、別の不具合が出る場合もあります。例えば私が使っているテーマ「JIN」ですとブログカードが機能しなくなってしまいます。少なくとも「JIN」でのブログカード問題については以下の記事で回避方法を紹介しています。

すでに紹介した方法で不具合があったり気に入らなかったりした場合の最終手段になると思います。
以上!
この記事を書いた人
最新記事